El diseño de tu sitio web es mucho más que una cuestión estética; es una herramienta fundamental para ofrecer una experiencia que atraiga, retenga y convierta a tus visitantes en clientes. En este contexto, el diseño UI/UX se ha convertido en una pieza clave para el éxito online. Pero, ¿qué significan exactamente estos términos y cómo pueden ayudarte a mejorar la experiencia del usuario en tu web?
¿Qué es UI y qué es UX?
Aunque están estrechamente relacionados, UI (Interfaz de Usuario) y UX (Experiencia de Usuario) tienen diferencias clave:
- UI (User Interface)
Se refiere a la parte visual de tu web: botones, menús, colores, tipografías y diseño general. En pocas palabras, es lo que los usuarios ven y con lo que interactúan. - UX (User Experience)
Está más enfocado en cómo el usuario se siente al interactuar con tu web. Una buena experiencia de usuario significa que tu sitio es intuitivo, fácil de usar y cumple con las expectativas de tus visitantes.
Ambos trabajan juntos para garantizar que tu web no solo sea atractiva, sino también funcional y satisfactoria para tus usuarios.
¿Por qué es importante el diseño UI/UX?
- Mejora la retención de usuarios
Los visitantes permanecen más tiempo en webs bien diseñadas y con una navegación fluida. - Aumenta las conversiones
Una experiencia agradable y una interfaz clara guían a los usuarios hacia la acción deseada, ya sea una compra, una suscripción o el envío de un formulario. - Refuerza la credibilidad de tu marca
Un diseño profesional y funcional transmite confianza y profesionalismo. - Reduce la tasa de rebote
Los usuarios abandonan menos tu web cuando encuentran fácilmente lo que buscan.
Elementos clave para un diseño UI/UX efectivo
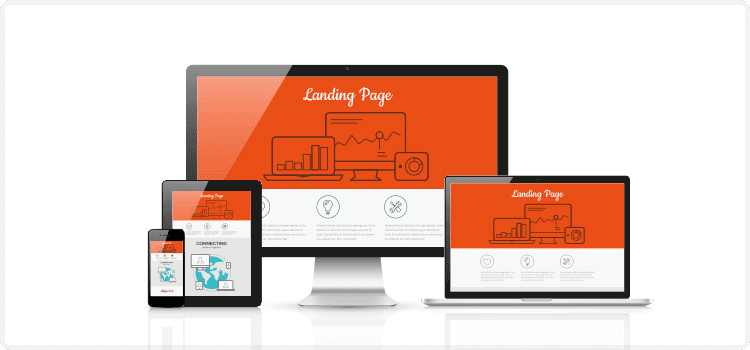
- Diseño responsivo
Tu web debe adaptarse perfectamente a todos los dispositivos, desde móviles hasta tablets y ordenadores. - Navegación intuitiva
Los menús deben ser claros, y los usuarios deben poder encontrar información fácilmente en pocos clics. - Velocidad de carga
Una página que tarda demasiado en cargar frustrará a tus visitantes. Optimiza imágenes y usa herramientas como Google PageSpeed Insights. - Jerarquía visual
Destaca elementos importantes como llamados a la acción (CTAs) utilizando colores, tamaños y ubicaciones estratégicas. - Contenido claro y atractivo
El texto debe ser fácil de leer, con suficiente espacio en blanco para evitar saturar al usuario.
Herramientas útiles para diseño UI/UX
- Figma: Ideal para crear prototipos y colaborar en tiempo real.
- Adobe XD: Herramienta versátil para diseñar y probar interfaces.
- Hotjar: Permite analizar cómo interactúan los usuarios con tu web.
- Google Optimize: Perfecto para realizar pruebas A/B y mejorar la experiencia del usuario.
- Sketch: Popular entre diseñadores para crear interfaces elegantes y funcionales.
Casos de éxito en diseño UI/UX
- Spotify
Su diseño UI/UX es un ejemplo brillante de cómo la simplicidad puede mejorar la experiencia del usuario. Los menús claros y su facilidad para encontrar canciones hacen que los usuarios disfruten la plataforma. - Airbnb
Airbnb simplificó el proceso de reserva con un diseño limpio y una experiencia de usuario intuitiva que guía al visitante paso a paso. - Ecommerce locales
Negocios pequeños han visto incrementos en sus ventas al implementar diseños UI/UX optimizados para sus webs.
Un diseño UI/UX bien pensado no solo transforma la experiencia del usuario, sino que también impacta directamente en los resultados de tu negocio. Al ofrecer una web atractiva, funcional y fácil de usar, no solo aumentas la satisfacción de tus visitantes, sino también la probabilidad de convertirlos en clientes leales. Invierte en diseño UI/UX y lleva tu web y tu marca al siguiente nivel.